見やすいWEBサイトの作成方法

WEBサイトを作成する際には、誰に対するサイトであるか、また、WEBサイトを制作する目的を把握することが大切です。
WEBサイトに関する企画書を書く際は、できるだけ箇条書きにして、図や画像、チャート、イラストなどを活用すると良いでしょう。
このコラムでは、WEBサイトに関する企画書について解説します。
WEBサイトを作る目的を明確にする
WEBサイトはホームページとも呼ばれ、企業の紹介、商品の販売、集客、マーケティング活動、宣伝PRなどさまざまな目的で作られています。検索エンジンで検索をかけると数え切れないほどのWEBサイトがヒットしますね。WEBサイトを作るうえで大切なことはまず、WEBサイトを作る目的を明確にすることです。そして、見て欲しい人に目的どおりに利用される必要があります。そうでなければコストだけがかかり、効果のないWEBサイトになってしまいます。
WEBサイト制作のポイント
それでは、見やすいWEBサイトを制作するポイントを3つご紹介しましょう。WEBサイトはとても奥が深く、やるべきことは多岐に渡ります。そのため、やろうと思えばいくらでも深堀りすることができ、膨大な時間がかかってしまいます。しかし、初心者でも3つのポイントさえ押さえておけば、基本的なWEBサイトを作ることができます。
1.プラットフォームを準備する
- ドメイン(無料ドメイン/自社ドメイン取得)
- サーバー(クラウド/共有サーバー/専用サーバー)
- 構成(CMS/html)
2.レイアウト・サイトデザインを検討する
- ページ数
- ページ階層
- カラム
- トップページデザイン
- フォーム
- ナビゲーション項目数
3.テキストコンテンツを検討する
- サイト名
- 共通ヘッダー・フッター
- 文章コンテンツ
見やすい配置やレイアウトにする
上記のポイントを押さえて実際のWEBサイト制作に取りかかりますが、サイトのページを読んでもらうためには見やすい配置とレイアウトを心がけなければなりません。訪問者が知りたい情報を見つけられなかったり、複雑な構造に迷ってしまったりすると、他のWEBサイトへ行ってしまうかもしれません。見て欲しいページに訪問者がたどりつけないまま去ってしまうと、WEBサイトの目的が果たされず、とても非効率です。見やすいレイアウトにするために、サイトマップの作成が必要です。
サイトマップを作成する
サイトマップとは全体像を把握する見取り図のようなもので、WEBサイト内にある情報を分類したものをいいます。サイトマップはWEBサイト制作の骨子となり、情報化、構造化を進める指針になります。構成に必要なページを構成図に落とし込んで作成します。わかりやすいWEBサイトを作るには、作成者自身が構成を理解しておくだけでなく、関係者とも共有しておく必要があるからです。
サイトマップの作り方
サイトマップは専用ソフトやプラグインで作ることもできますが、構成企画段階ではパワーポイントでの作成が便利です。図形描画が簡単にでき、関係者との共有やプレゼンテーションが必要な際にも役立つからです。サイトマップはツリー形式にまとめることで、階層の構造やページの上下関係が目で見て把握しやすくなります。トップページからどのようにコンテンツがぶらさがっているのかわかりやすいように、大分類・中分類で層別しておくと良いでしょう。
WEBサイトの遷移を考える
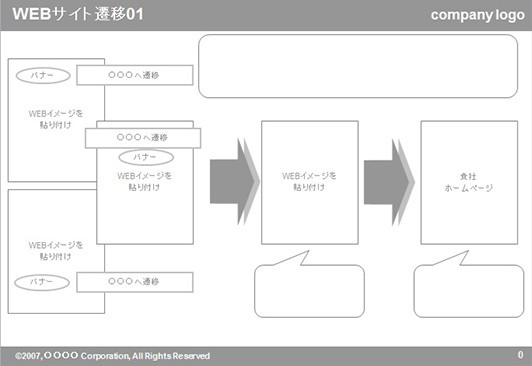
作成したサイトマップを元に、ページ遷移の設計をします。ページ遷移とは、ページからページへ移動することをいいます。ページ遷移は、訪問者がサイト内を廻りやすいよう設計し最終的には目的のページへたどりついてもらわなければなりません。一番見て欲しいページに訪問者を導くのです。例えばネットショップのWEBページであれば、トップページ⇒商品案内⇒メリット・クチコミ⇒購入申込ページへと遷移する設計が必要かもしれません。申込ページに誘導するために、わかりやすいバナーを設置し、どのような順序でサイトを廻ってもらえば良いかを考えてみましょう。ページ遷移の設計にもパワーポイントのテンプレートが便利です。
WEBサイトのデザインを決める
見やすいWEBサイトのデザインとは、どんなものでしょうか?奇抜で目を引けば良いというわけではありません。いかにして目的が達成できるかを考えてデザインを決めましょう。良いデザインとされるサイトの条件は、下記の3点がクリアされていることです。
良いデザインとされるサイトの条件
- サイトの全体構成がわかりやすく見やすい
- 簡単に目的の情報にたどりつける
- サイト制作者のイメージが伝わる
上記3点を意識して、WEBサイトのデザインを決めていきましょう。そして、下記項目について作ろうとしているWEBサイトに合致するものを選択します。
- コンセプト
- 色合い
- フォント
- 素材
- 画像
- パーツ
まとめ
WEBサイトは企業の紹介、商品の販売、集客、マーケティング活動、宣伝PRなどさまざまな目的で作られ、販売の分野でも大きなマーケットの1つになっています。今はどんな情報でもインターネットで収集できる社会です。それゆえ、WEBサイトの影響は絶大といえるでしょう。そんなWEBサイトを有効に活用するためには、最初にWEBサイトを作る目的を明確にしておくことが重要です。WEBサイトに関する企画書作成には、パワーポイントのテンプレートが便利です。サンプルフォーマットを参考にして、効果的なWEBサイトを制作してください。