フローチャートの書き方 テンプレートを使って徹底解説

業務の流れやサービス利用の手順などを確認するには、フローチャートが便利です。
流れや手順を図で表すため、視覚的にとらえることができ、全体を俯瞰しやすく、誰にでも理解しやすくなります。
ここではフローチャートの書き方や、さまざまなフローチャートを使った企画書について解説します。
フローチャートとは
フローチャートとは、業務や処理の流れを図にしたもので、別名『流れ図』とも呼ばれています。
プロセスの各ステップを長方形やひし形などの記号で表し、その記号間を矢印で繋ぎ表すことで、物事の順序をシンプルに説明することが出来ます。
主にプログラムの設計や、業務マニュアルを作成する際などに用いられ、チームで仕事をする場合は特に、認識の統一や作業漏れの防止などに関わるため重要となります。
作成のメリット3点
プログラム設計や業務フローの場合それぞれメリットは異なりますが、どちらも共通するメリットについて紹介します。
1.全体像が把握出来る
文章で説明するよりも視覚的に理解しやすい図であるため、サービス内容や業務全体をすぐに把握することが出来ます。
さらに、全体を見ることでサービス内容や業務改善ポイントが発見しやすくなります。
2.共通認識を持つことが出来る
複数人での作業であればメンバー間で共通の認識を持つことが出来ます。
もし担当者の変更があったり、引継ぎをしたりすることがあったとしても、フローチャートを見せて説明することで理解が早まるでしょう。
3.業務効率、品質の向上
フローチャートであらかじめ適切な段取りを示しておくことで、業務効率化が図れます。
また、不要または不足している業務箇所が見つけやすいため、タイムリーに調整・修正をしたり、作業漏れを無くすことが出来たりと、品質の向上にも繋がります。
フローチャートの書き方
作成の手順
- フローの流れをあらかじめ文字に起こしておく。
- フローチャートで使用される記号を用いて、フローの最初と最後が分かるように明記する。
- 上から下、左から右、逆行する場合は矢印をつけてフローを記載する。
フローチャートによく使用される記号
フローチャートで使用される記号はJIS規格(日本工業規格)の「JISX0121 情報処理用流れ図・プログラム網図・システム資源図記号」で規格化されており、形や流れる方向など統一化されていることを覚えておきましょう。
開始/終了(端子)
フローチャートの始まり、終わりを表す記号。
端子とも呼ばれ、一般的には図形内に「開始」または「終了」が記載されます。
≫【無料】オートシェイプ 角丸四角形 (サイズ・線・透過性)(オレンジ)
線・矢印
箱と箱を結び、処理の流れを示す。
≫【無料】オートシェイプ 下矢印 (サイズ・線・透過性)(ブルー)
処理
計算、代入など、処理を表す記号。
対応する処理や作業内容を記載するため、最もよく配置されます。
≫【無料】オートシェイプ 四角形 (サイズ・線・透過性)(オレンジ)
判断
条件による分岐を表す記号。
作業の結果によって後続処理が分岐する場合に使用され、必ず「Yes」 または「No」という2つの出口があります。
≫【無料】オートシェイプ ひし形 (サイズ・線・透過性)(オレンジ)
表示
コンソール上への結果の表示、つまり人間が利用する画面媒体(ディスプレイ)への表示を表す記号。
≫【無料】オートシェイプ 表示 (サイズ・線・透過性)(オレンジ)
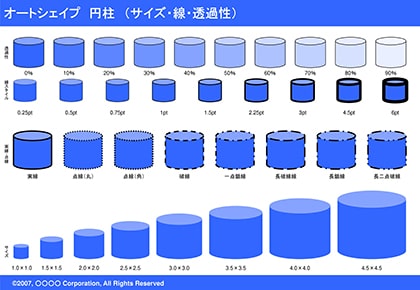
データベース
処理情報がデータとして保管されることを表す記号。
≫【無料】オートシェイプ 円柱 (サイズ・線・透過性)(ブルー)
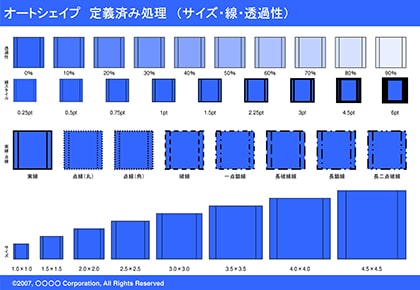
定義済み処理
他の場所で定義された一連の処理などを表す記号。
別名「サブルーチン」とも呼ばれています。
≫【無料】オートシェイプ 定義済み処理 (サイズ・線・透過性) (ブルー)
上記を含む、フローチャート作成に必要な記号素材はこちらからダウンロード出来ます。
フローチャートを使った企画書の書き方
企画書は、企画内容を効果的かつ正確に受け手へ伝えなければなりません。いくら良いアイデアを持っていたとしても、企画の見せ方を誤ってしまうと、目的や提案が相手に伝わらず企画倒れになってしまうこともあります。そのため、論理的な構成と視覚的な見やすさが企画書作成のポイントになります。
企画書の内容をわかりやすいストーリー展開になるよう構成し、その構成に基づいて効果的にフローチャートを盛り込みましょう。
一般的なフローチャート
業務フローの説明やマニュアル、新入社員の教育などでは一般的なフローチャートが使用されます。汎用性のあるテンプレートをご紹介しましょう。業務の流れがシンプルなフローで表されています。ステップごとに詳細のコメントが入れられ、かつ1枚のパワーポイントで収まるため、どんな業務であっても使いやすいフォーマットになっています。
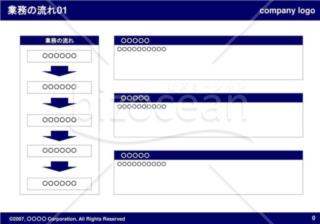
会社間で共同業務を行う場合
続いて、業務フローが2社間に渡る場合のフローチャートテンプレートをご紹介します。
書類の相互チェックが必要なとき、A社が材料を提供してB社が加工を施すときなどに使用されます。フローは2列用意されており、顧客側が左、自社側が右に配置されています。必要に応じて箱の位置を変えることもでき、2社間の流れがわかりやすいようになっています。
ステップごとの詳細コメントが入れられますので、そのステップはどちらの会社が担当するのかで色を変えて表記してもよいでしょう。
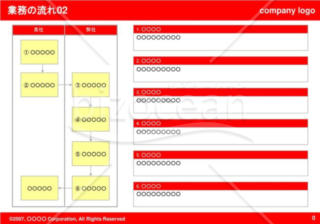
複数の部署が関わる場合
業務は基本的に、自部署のみで完結することはありません。必ず他部署との接点があるはずです。あなたが今担当している業務も、誰かの後に続いて、そしてまた誰かに渡っていくものなのです。
しかし、そのフローの始点から終点までを明確に把握している人は少ないのではないでしょうか。次に、複数の部署が関わる業務フローチャートのテンプレートをご紹介しましょう。
フォーマットは、複数の部署を記載できる列割りになっています。関係する部署数分の列を使ってフローを記載してください。部署数が多ければ多いほど複雑になってしまいがちです。できるだけシンプルでわかりやすい表記になるように注意しましょう。
≫【無料】業務フロー02(Orange)
≫フローの書式テンプレート
フローチャートを作成する際の注意点
分かりやすいフローチャートを作成するためには、まず業務フロー詳細を把握しておく必要があります。
ただし、詳細を書くことは出来ませんので、あらかじめ重要なポイントをピックアップしておくと良いでしょう。フローチャート図を作成するときの注意点を挙げますので、下記に留意して作成してみてください。
- <注意点>
-
- 複雑な箇所から始める
- 先に枠を描いてから線を引く
- 図形を作成した後に文字を入力する
- 線が交錯しないように描く
- 線が箱から離れないように描く
- 分岐の条件に間違いがないように描く
- 分岐からの線に正しくYes、Noを付記する
- 箱へ入力する線が2本にならないように描く
- 白黒で作成する
- 箱の中の文字を読みやすく描く
まとめ
フローチャートは業務全体を俯瞰して見ることが出来ることに加え、フローの順序も確認することが可能です。そのため、プログラム設計やマニュアル作成にも良く用いられる便利なツールです。
複数の会社や部署が絡む業務でも、流れを正確に把握することが出来ます。フローチャートはJIS規格(日本工業規格)に定められた記号を用いて完結に描きましょう。詳細コメントを入れることができるbizocean(ビズオーシャン)のテンプレートを利用すれば、フローチャートを使った企画書が簡単に作成出来ます。
まずはシンプルなフローチャートから作成してみてはいかがでしょうか。